Cara Upload Javascript Di Google Code
"Javascript"kata yang tak asing lagi buat para blogger,JavaScript
adalah bahasa skrip yang populer di internet dan dapat bekerja di
sebagian besar penjelajah web populer seperti Internet Explorer (IE),
Mozilla Firefox, Netscape dan Opera. Kode JavaScript dapat disisipkan dalam halaman web menggunakan tag SCRIPT. definisi ini saya kutip dari Wikipedia . Untuk Mengupload Javascript
tersebut tentu memerlukan Filehosting agar bisa/dapat berjalan di
Template. ini adalah contoh beberapa filehosting yang gratis : geocities ,Fileave,Ripway,Google code ,dll.tapi kali ini Cyber Cline akan membahas Cara Upload Javascript Di filehosting Google Code . untuk mempersingkat waktu langsung aja kita lihat ke TKP :
Pilih Menu Download lalu klik New Download, kurang lebih gambarannya seperti ini :
Setelah itu akan Tampil seperti dibawah ini :
Setelah tahapan yang panjang lebar akhirnya selesai juga.. hihihi.. semoga bermanfaat bagi anda ,
- Masuk ke akun Google anda kemudian Klik Disini untuk Masuk ke Halaman Google Code.
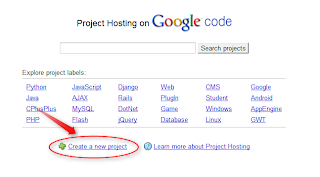
- Setelah itu akan tampil seperti gambar di bawah ini dan pilih "Create a New Project"

- Setelah itu akan tampil seperti ini :
- Project Name :
nama proyek yang anda inginkan, yang nantinya akan menjadi Url/alamat Google code anda .
- Project Summary :
isi dengan keterangan singkat mengenai proyek anda di Google code. (boleh ngawur kok ) - Project Description :
- sama seperti halnya sumarry tetapi lebih panjang lebar sampai sedetail detailnya. (boleh ngawur juga)
- Version Control System :
Pilih "Mercurial" - Source Code License :
Pilih "GNU General Public License v3"
- lalu centang "Use a separate content license" pilih salah satu diantara dua pilihan di dalam drop down menu.
- Jika Semua Form sudah terisi langkah selanjutnya Klik "Create Project" dan Akun Google Code anda sudah jadi deh..!!
- Sumarry : isi dengan judul dari file anda.
- File : tempat anda menyimpan file yang ada di PC/laptop
- Label : Membedakan masing masing file anda
- Kemudian Klik Submit.
- Klik Kanan pada File yang tadi sudah diupload --> Properties --> maka akan tampil link propertiesnya. contoh Url : http://cayunkatel.googlecode.com/files/daftar_isi.js.txt
Setelah tahapan yang panjang lebar akhirnya selesai juga.. hihihi.. semoga bermanfaat bagi anda ,





Comments
Post a Comment